色々な写真を見るときにいつも参考にさせてもらっているExif情報。どんなカメラの設定やレンズで撮られた写真なのかを学ぶために非常に参考になります。そこで、写真を自分のブログに載せる時には掲載する写真にも載せておきたい思っていたのですが、Flickrととあるブログパーツを利用することで実現できることがわかりました。このブログでも使っていますが簡単ですので、写真ブロガーな方には是非、オススメです。
どのように設定するのか?
@drkinさんによる素晴らしいブログパーツ「FlickrEx」が公開されていますので、そちらを利用しています。以下のコードをFlickr写真のあるページに埋め込むだけでExif情報が表示されます。(Flickrの写真をブログに埋め込む方法は「Flickr写真をブログへ埋め込むための最適な方法」で紹介しています。)
<script type="text/javascript">
//var FLICKREX_API_KEY = "18c9f79a96fd34c3b3f16a93fb0a5d3c";
//var FLICKREX_EXIF_FORMAT = "%camera% / %Focal Length% / f/%aperture% / ISO %ISO Speed% / %Exposure% sec / %Exposure Bias% EV / %Software%";
//var FLICKREX_EXIF_JQUERY_SELECTOR = "#content img";
</script>
<script>(window.jQuery && parseFloat(window.jQuery().jquery) > 1.5) || document.write('<script src="//flickrex.drikin.com/stable/vendor/jquery-1.9.0.min.js"></script>')</script>
<script src="//flickrex.drikin.com/stable/flickrex.min.js"></script>
<script src="//flickrex.drikin.com/stable/exifex.min.js"></script>
設定の詳細はこちらをお読みください。
表示するExif情報をカスタマイズするには?
上のコードにある FLICKEREX_EXIF_FORMAT を変更することで色々な情報を表示することができます。例えば、
var FLICKREX_EXIF_FORMAT = "%camera% (%Lens Model%), %Focal Length%, f/%aperture%, ISO%ISO Speed%, %Exposure%sec, %Exposure Bias%EV";
とすると、このように表記されます。
知っておくと良いポイント
ポイント1:%%内の文字列は、Flickrで表示されているExifのキーと同じです。よって、表示の組み合わせは多数あります。
ポイント2:Flickr側でExif情報を公開しない設定になっている場合は動作しません。
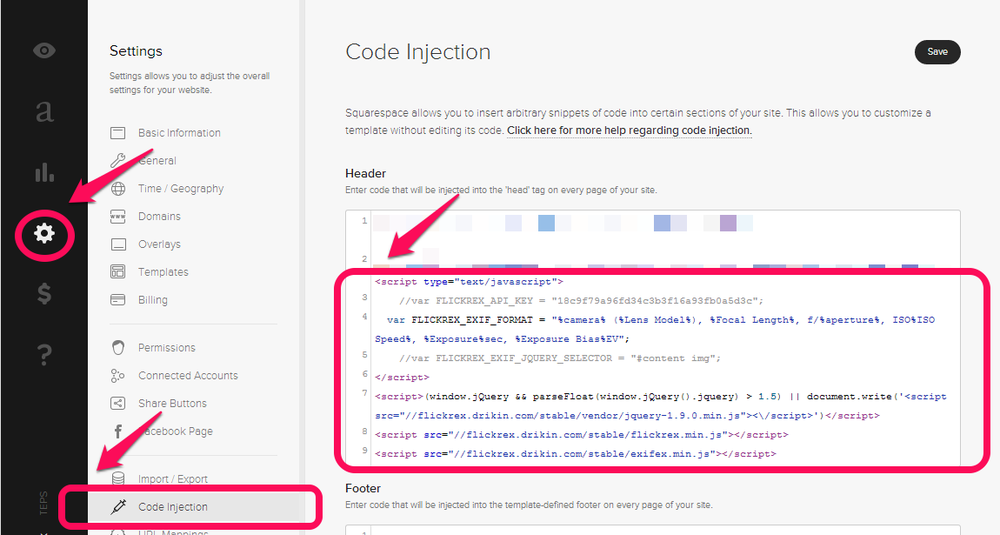
Squarespaceで実現するには?
Squarespaceでもちゃんと実現できます。一番簡単な方法は、ログイン後、歯車マークを選択し「Code Injection」にある「Header」に、このコードを埋め込むことです。ウェブサイト上の全てのページで有効になります。
ページ表示のパフォーマンスが気になる場合は、写真のあるページの「Code Injection」機能を利用して個別に設定しましょう。